Headless ecommerce in a matter of minutes.
All you need is your static site, a Stripe account, and Launch Elements.
Get Started NowIt's as easy as 1-2-3
Including Launch Elements in your website really is as easy at it gets. Regardless of your site generator, all it takes is some simple setup and a single script tag and you're able to use the custom HTML elements!
Not sure if Launch Elements fits your needs? Check out the demo site below.
-
Connect and create
Register for a Launch Elements account, connect your Stripe account, and create a Launch Elements store.
-
Include in your website
We'll generate the script tag to copy + paste into your
headblock. -
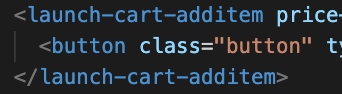
Start using Launch Elements
Just copy + paste the Launch Elements custom HTML elements where you want them in your markup and voila!


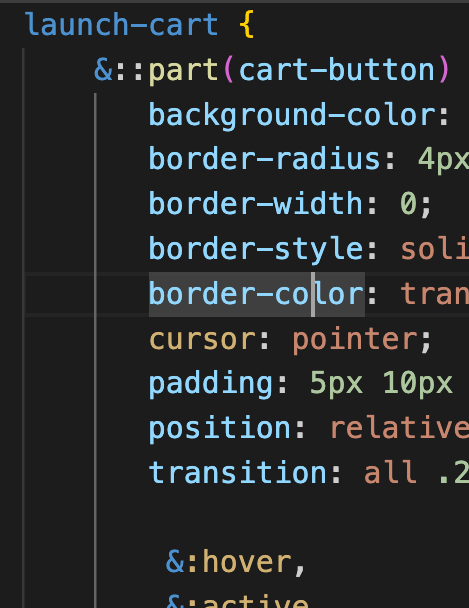
Fully Customizable or Ready to Use Out of the Box
Customization is entirely up to you. Because Launch Elements uses custom HTML elements, you hold the power. You can style each element using CSS, just like the rest of your site, or use the styles it's shipped with—dealer's choice!
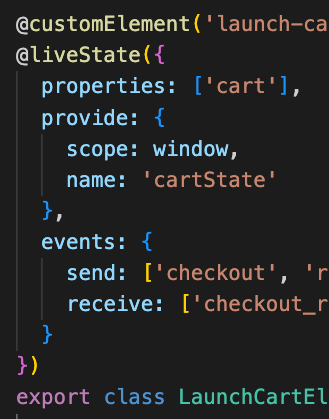
Built on top of Live State with custom HTML elements
Launch Elements is built using custom HTML elements and Live State. Live State is an Elixir library that allows developers to create real-time experiences without dictating a choice of front end technology or hosting environment. What does that mean for you? No matter what language your site is built on or where it is hosted, you can capitalize on the power of Launch Elements.
Learn more about Live State